▶ 簡易HTML形式の操作
簡易HTML形式を利用すると、文字の装飾や画像の挿入などさまざまな表現ができます。
| 項目 | 説明 |
|---|---|
| 選択している文字のフォントを変更します。 | |
| 選択している文字の大きさを変更します。 | |
| 選択している文字を太字に変更します。 | |
| 選択している文字を斜体に変更します。 | |
| 選択している文字の下に線を引きます。 | |
| 選択している文字に取り消し線を引きます。 | |
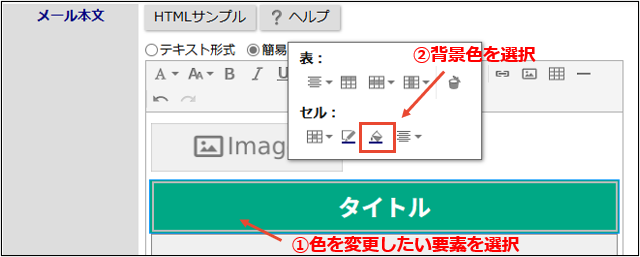
| 選択している文字の背景色を変更します。 | |
| 選択している文字の色を変更します。 | |
| 選択している文字に設定した書式を取り消します。 | |
| 選択している行を左端に揃えます。 | |
| 選択している行を中央に揃えます。 | |
| 選択している行を右端に揃えます。 | |
設定したリンクを選択すると、設定アイコンが表示されます。 | |
| 選択している行に画像を挿入します。 画像のURLを入力し、[挿入]ボタンをクリックしてください。 入力例)  挿入した画像を選択すると、設定アイコンが表示されます。  | |
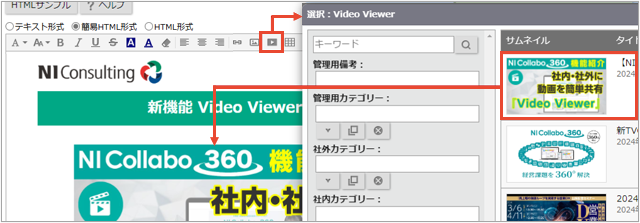
| NI Collabo 360のVideo Viewerオプションを導入している場合のみ表示されます。 選択している行にVideo Viewerのサムネイルと、視聴ページへのリンクを挿入します。 Video Viewerの選択ダイアログから、使用したい動画を選択します。  挿入したサムネイルを選択すると、設定アイコンが表示されます。各アイコンの説明は[画像]の欄を参照してください。  | |
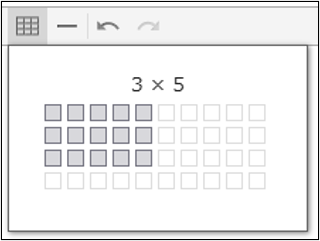
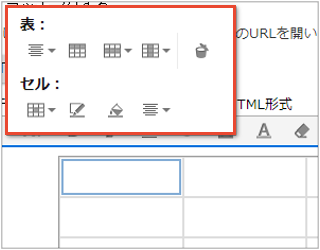
| 選択している行に表を挿入します。 挿入する表の列と行までカーソルを移動したら、クリックします。  表を選択すると、設定アイコンが表示されます。  表: 行: | |
| 水平線を入力します。選択している行の前に入ります。 | |
| 一つ前の内容に戻します。 | |
| 元に戻した内容をやり直します。 |
▶ HTMLサンプルの使い方
簡単にHTMLメールを作成できるように、Approach DAMではHTMLのサンプルを用意しています。
サンプルは好みのレイアウト・色を選択し、画像を差し替えて、リンク・本文を入力していくという手順で使用します。
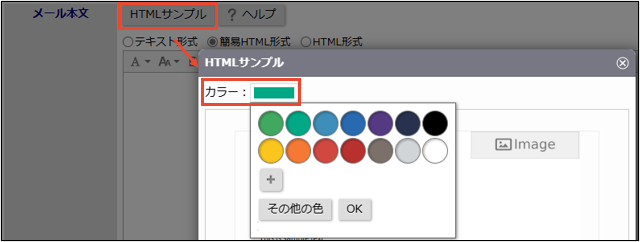
色の変更
メインとなる色を選択できます。
背景色や文字色はHTMLサンプル選択後にも変更できます。
画像の指定
画像保存先の用意を事前にお読みください。
ホームページなどにすでに画像がある場合、メール配信でその画像を使用することができます。
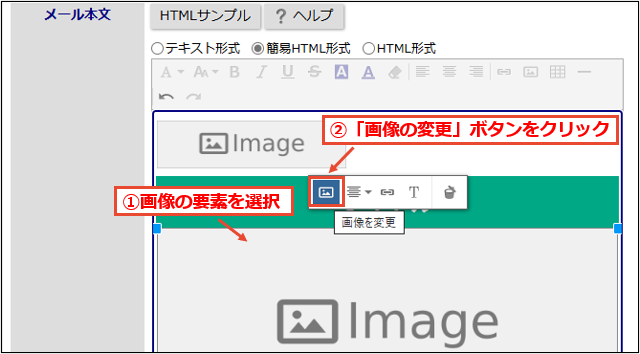
使用したい画像があるWebページを開いたあと、以下の操作で画像を指定できます。
STEP1. 画像のURLを取得
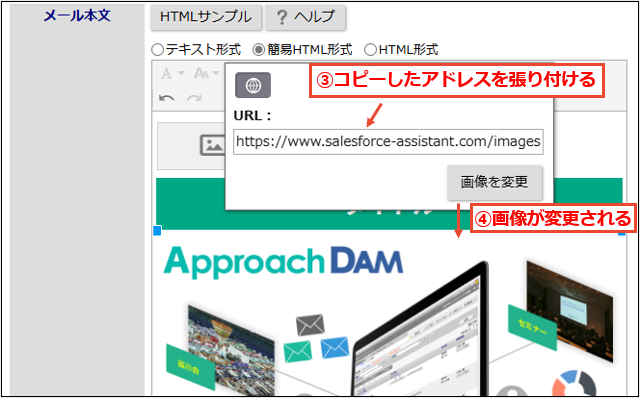
STEP2. 画像を表示したい箇所にURLを貼り付ける

Hint
- 画像の大きさは変更しないでください。

HTMLサンプルは、スマホなどの小さい画面でも画像サイズが自動調整されるようになっています。
大きさを変更した場合、パソコンではきれいに見えてもスマホでは縦横比が維持されない等の問題が発生します。
Hint
- 画像のURLは「https://」で指定してください。
受信者のメーラーによっては、「http://」で指定された画像が表示されないことがあります。
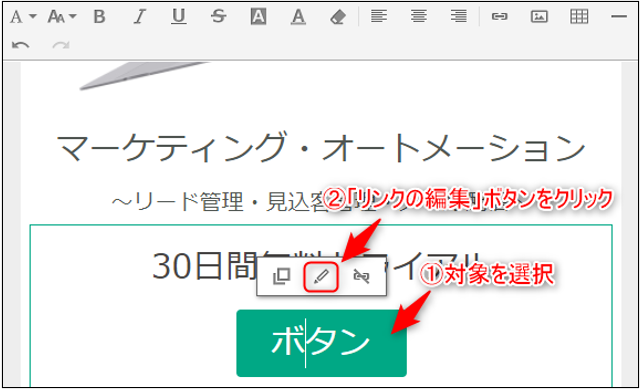
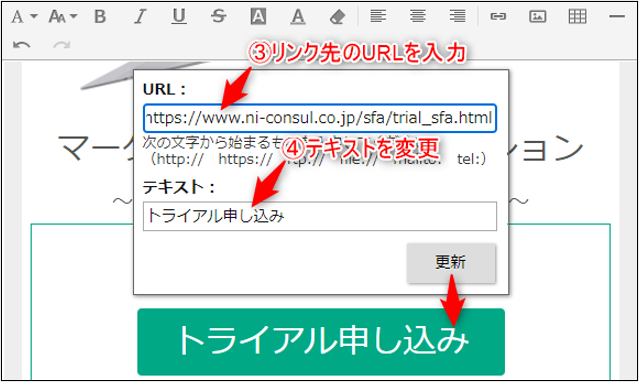
ボタンのリンク先指定
HTMLサンプル内で「ボタン」と表記されている箇所は、リンクを挿入する要素になっています。
以下のような操作でリンク先のURLを指定してください。

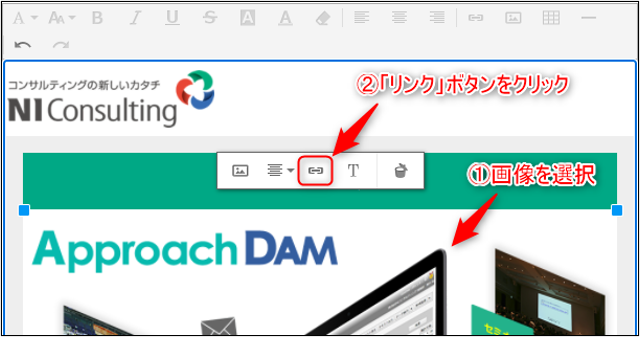
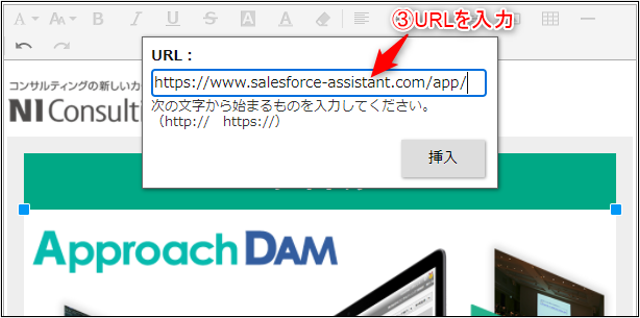
画像のリンク先指定
「ボタン」と表記されている以外の要素にもリンクを付けることができます。ここでは、画像にリンクを付ける操作を説明します。
リンクを付けることで、画像をクリックしたときに指定したWebページが開くようになります。

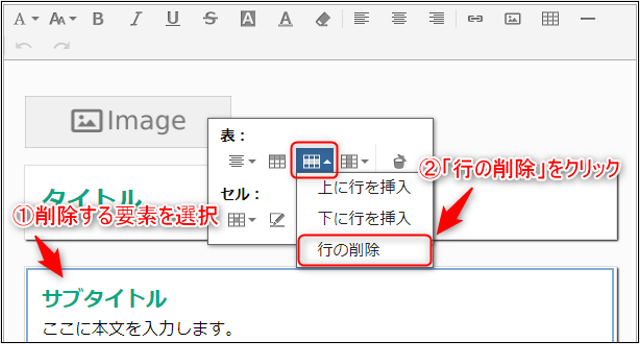
不要な要素の削除
HTMLサンプルでは入力欄や画像の要素が多めに準備されているため、使わない要素は削除してください。
Hint
- 「削除」ボタンで削除しないでください。
HTMLの構造上、選択した要素以外も削除されることがあります。
▶ HTMLメールの注意事項
画像保存先の用意
メール内で画像を使用する場合、その画像ファイルを事前にインターネット上に公開されたサーバー上に保管しておく必要があります。
- HTTPS接続に対応したサーバーを使用する
受信者が使用するメーラーによっては、HTTPSで接続できないサーバー上の画像が表示されないことがあります。 画像を保管するサーバーは、HTTPS接続に対応したものにしてください。 - 同一パス上に保管し続ける
メール配信に使用した画像ファイルをサーバーから移動・削除すると、メール受信者が参照した際に画像が表示されなくなります。一度使用した画像は同一パス上に保管し続けるようにしてください。
Hint
- Approach DAMでは、画像の埋め込み・添付方式の配信には対応していません。
画像とリンクのURL
通常のWebサイトではURLを相対パスで指定できますが、メール配信時は絶対パスでしか指定できません。
- × 相対パスの例:img/top2/logo.gif
- ○ 絶対パスの例:http://www.ni-consul.co.jp/img/top2/logo.gif
使用できるHTML・CSS
Approach DAMで使用できるHTMLやCSSには、セキュリティなどの観点から制限があります。
以下に記載されているもの以外を使用した場合、配信情報やメールテンプレートを保存したときなどに自動的に変換または除去されます。
JavaScriptは使用不可
一般的なメーラーではJavaScriptは実行されません。
配信情報やメールテンプレートで記述したJavaScriptは、保存時に除去されます。
メーラーごとの見た目の違い
HTMLメールの解釈はメーラーによって大きく異なり、HTMLの書き方に独特のコツが必要になります。
主要なメーラーで都度動作確認するのは困難なため、HTMLサンプルを使用することをお勧めします。
HTMLサンプルは、以下のメーラーで見た目が崩れないことを確認しています。
メーラーごとにフォントや最大幅が異なるなど、多少の差はあります。
- Gmail
Chrome, Edge, FireFox, Safari, iOSアプリ, Androidアプリ - Yahoo!メール
Chrome, Edge, FireFox, Safari, Internet Explorer 11, iOSアプリ, Androidアプリ - Outlook
デスクトップアプリ(Windows), ブラウザ版(Chrome, Edge, FireFox, Safari), iOSアプリ, Androidアプリ - Thunderbird
デスクトップアプリ(Windows, Mac) - その他
iOS メールアプリ, Mac メール App, Windows10 メールアプリ
